iOS13 SDKでビルドしたアプリをiOS14 対応する際にメモ。Apple Silicon対応で例年にはないトラブルが発生中、SwiftUI プレビューはHot Reloadではないという話。
Xcode12 beta6 にてFirebase iOS SDKを組み込んだプロジェクトでSwiftUI Previewが動作しない不具合に遭遇。アプリのビルドおよび実行は問題ないものの、SwiftUI Preview だけが機能しないという状況に遭遇。
原因を調べてみると同様の問題に遭遇した開発者の投稿がAppleの開発者フォーラムに掲載および当面の解決策が示されていた。
SwiftUI Previews not working with … | Apple Developer Forums
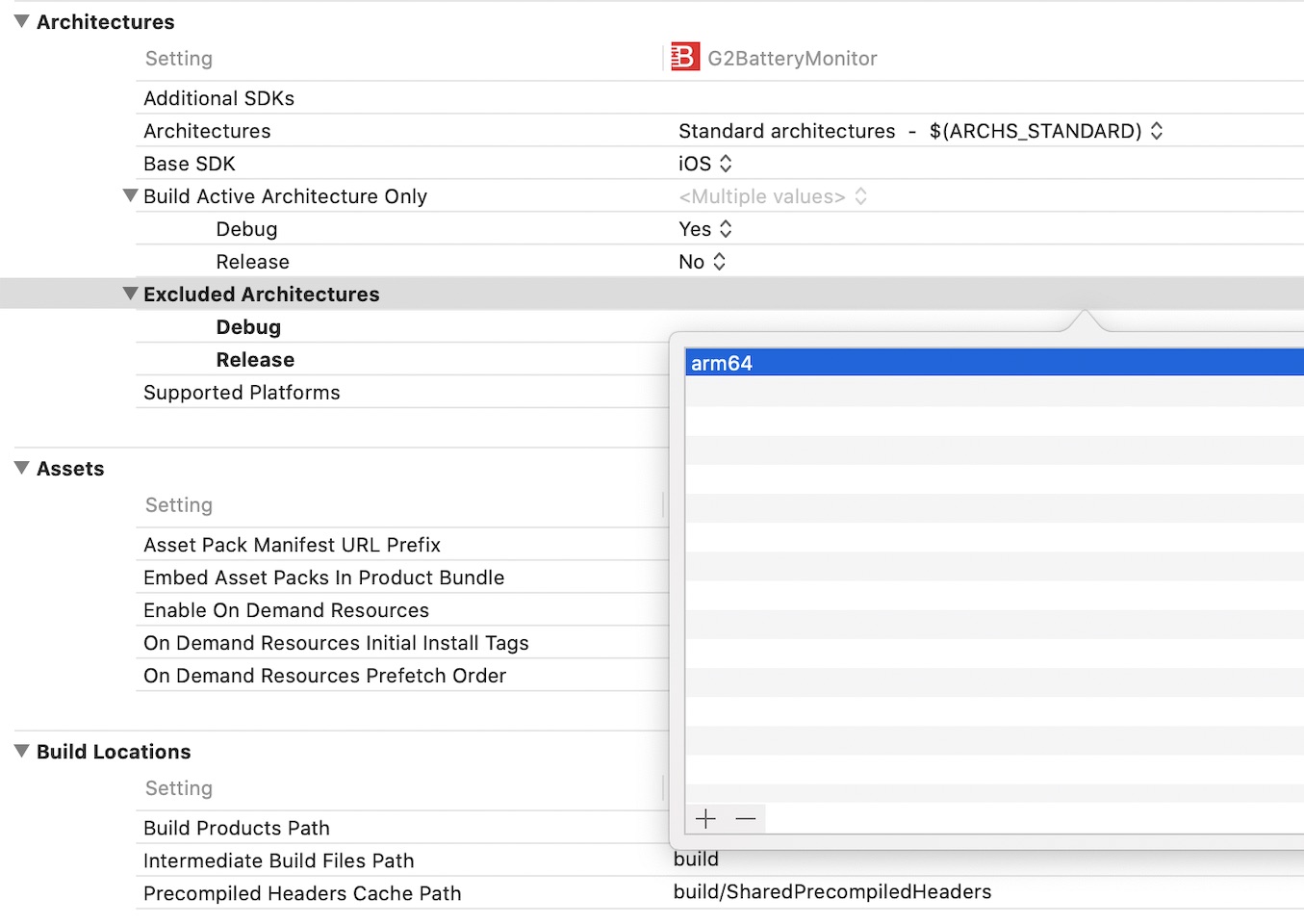
フォーラムでの対処方法は、プロジェクトのBuild Settings - Architectures - Excluded Architecturesに arm64を追加する(arm64をビルド対象としない)ことでSwiftUI Previewが使えなくなるといった問題は回避できた。

Xcode12 beta6の問題なのかFirebase iOS SDKが悪いのかは判然としないのがもどかしいところ。
2) SwiftUI Preview問題切り分け方法
SwiftUI Previewが機能しない場合は2通りあり、
- シミュレーターのビルドが通らない場合
- ビルドに成功したが実行時にクラッシュする不具合がある場合
で今回は1のケースとなる。いずれの場合もSwiftUI Previewでの問題を切り分ける場合は、プレビュー失敗時にプレビュー領域右上に表示される。DiagnoSticsボタンをタップしてビルド原因を確認する。
ビルドエラーならば見慣れたビルドエラー情報が表示されているはず。ビルドエラーは通常の問題調査方法、つまりはWeb検索で調べると解決策が見つかる場合が多い。
アプリケーションがクラッシュしてPreviewに失敗しているiPhoneシミュレーター上でアプリを実行しクラッシュする箇所を特定、修正後に再度SwiftUI Previewを確認すれば良い。
3)SwiftUI はホットリロードにあらず
SwiftUI が宣言的にUIを記述できるのでReactJSやGatsbyJS、Flutter、ReactNativeにみられるホットリロードのような挙動をしているように見受けられるが実際は、
- ビルドし、シミュレーター上で動作するアプリを構築
- シミュレーターを裏で動かしつつプレビュー対象だけレンダリング
という挙動となっている。ホットリロードでも再読み込みしなければ復帰しない状況になることはあるがSwiftUI Previewが失敗する理由はビルド及びシミュレーター上のアプリがクラッシュしている事が原因なので他のホットリロード環境に慣れ親しんでいる諸兄においてはご注意いただきたい。
まとめ
Xcode12 beta6まで進みましたがApple Siliconに初めての対応という事でビルド周りのトラブルが多い中、ノウハウが確率していないと思われるSwiftUI に取り組むので作業は進みづらい印象はありますがそれでもSwiftUIで得られるものは多いです。特にmacOSで動作する点は目を逸らすことができないぐらいの魅力に感じる。